facebook: the fan pages for businesses
facebook is one of world's largest social networks. While it allows users to do many things, one of the most used and attractive features of facebook for businesses are its fan pages. We have previously simplified facebook fan pages for you in our blog post.
So now that you have your facebook fan page, how do you make it look attractive, with engaging tabs, which help you create applications and other engaging features on your fan page such that your fans find increased stickiness to your message.
Example of a facebook fan page:

One of the attractive points of this fan page is the "fan page image/ logo" on the top left. It shows great call to action other than in the first look, telling the user, what is the fan page all about?!

The above screen capture shows a landing page which this facebook fan page has. This landing page interactively and in an engaging manner shows what all features can the fans interact with, while they are on this facebook fan page.
The tabs above "Home" "Events" "Top Hiring This Month" etc. are interactive tabs which re-direct the users to relevant sources of information in an interactive format.
How to create such interactive tabs?
iwipa is an application which facebook allows to integrate within pages, which allows you to create such powerfully engaging interactive facebook fan pages.
To install the app on your page, you need to click on "Edit Page" on the top right of the page and then click on "Apps" in the left sidebar menu. This will re-direct you to the following screen:

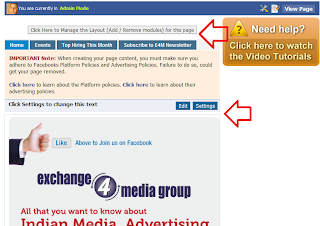
Click on browse more applications on the bottom of this page and search for iwipa. Once you have it installed in your page, it will ask you to activate the same by landing on the tab which you have created on your page. It will by default have the name "welcome". Once you click on activate the app, you will be re-directed to the following page:

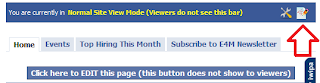
Click on the edit page option as marked in red in the screen capture above. Once you click on "edit your page" you will be re-directed to the following screen, as shown in the screen capture below:

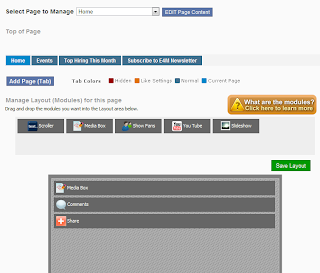
Once you click on "Edit" the page layout, you will be re-directed to the following screen, where you can simply drag and drop the various elements on the page to include/ exclude them from your page.

While you are using this application, once you have made relevant changes to the page, click on "Save Layout" and instant changes will be made to your page.
How do I make it more interactive?
Using "permissible" HTML coding, you can make your page more interactive. But this HTML coding must be handled critically as this must adhere to the facebook guide and rules, otherwise facebook might shut the page.
Team IndiaMART Knowledge Services is committed to create new opportunities or SMEs to grow. To know more about how you can leverage the internet and new media technologies, drop in a comment to this post and our team of experts will be happy to help!

Interesting..
ReplyDeleteSimple way to communicate with your target audience..
ReplyDeleteGreat..
ReplyDelete